Das April/Mai-Release
Viele Änderungen gibt es dieses Mal!
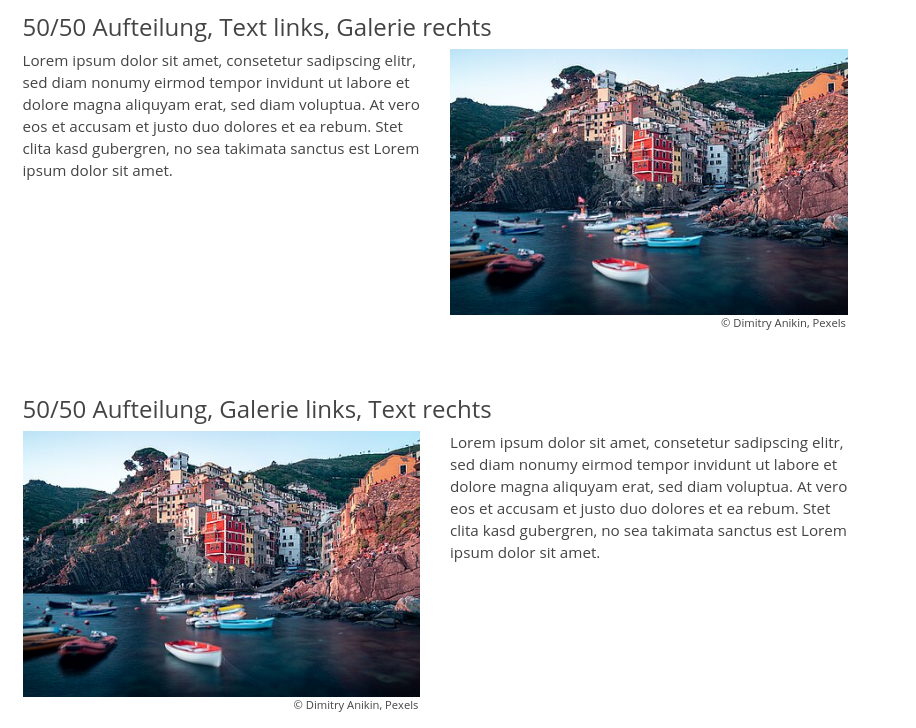
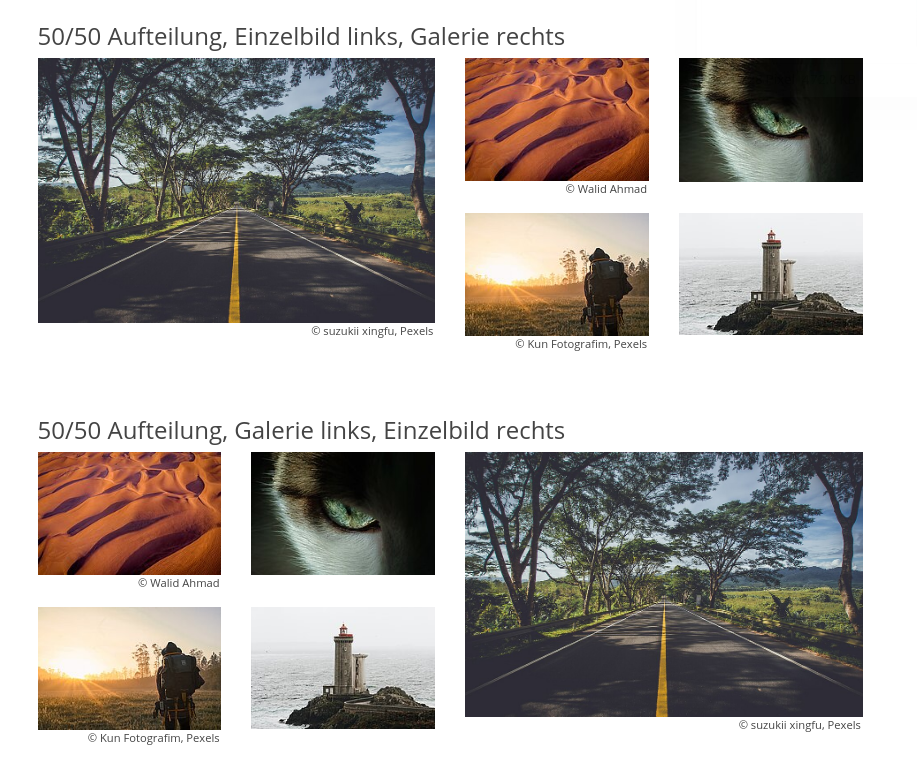
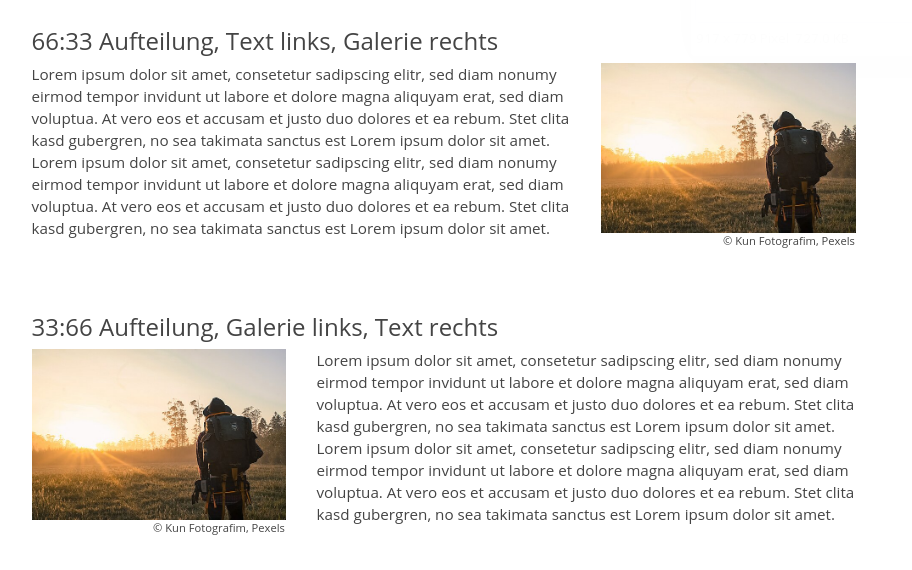
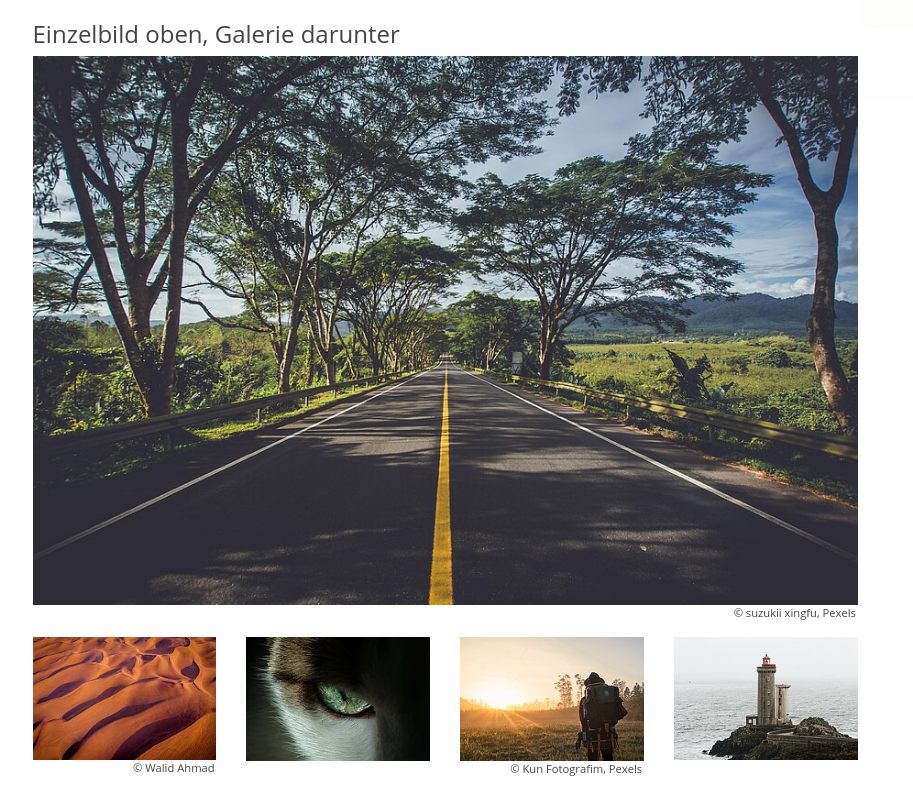
Text-/Bild-Layouts
Eine Fülle an vordefinierten Layouts für Text-/Bild-Elemente wird nun bereitgestellt. Das erspart in vielen Fällen die Verwendung eines Spalten-Elementes mit jeweils einem Text- und einem Bild-Element.
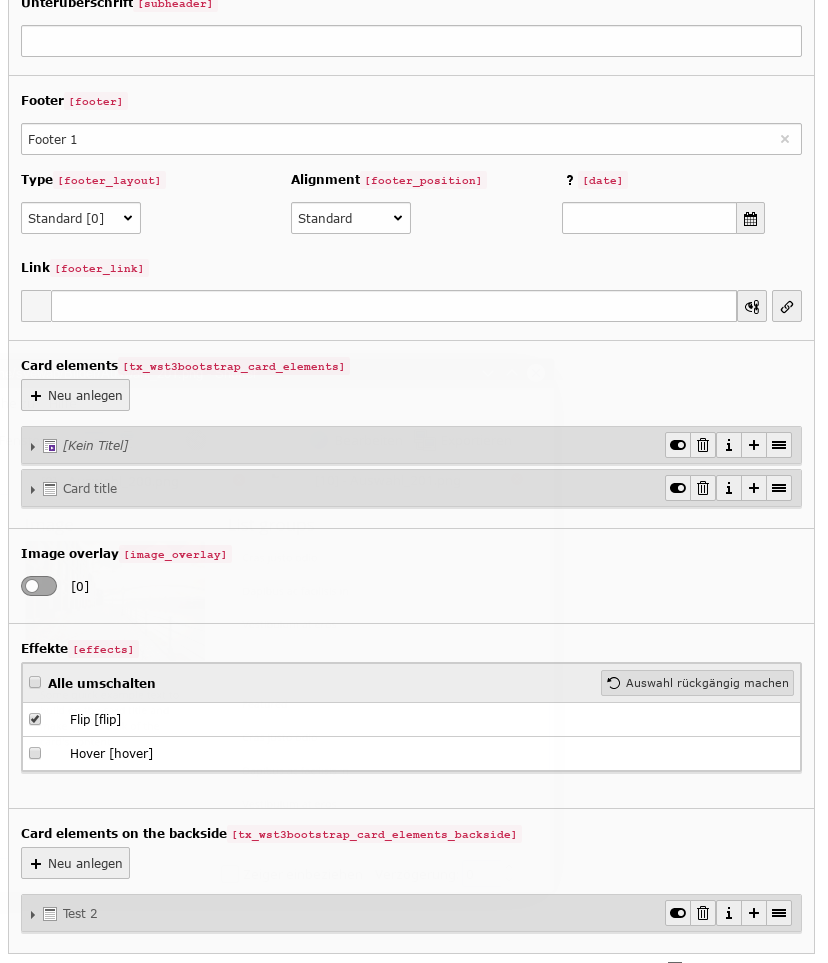
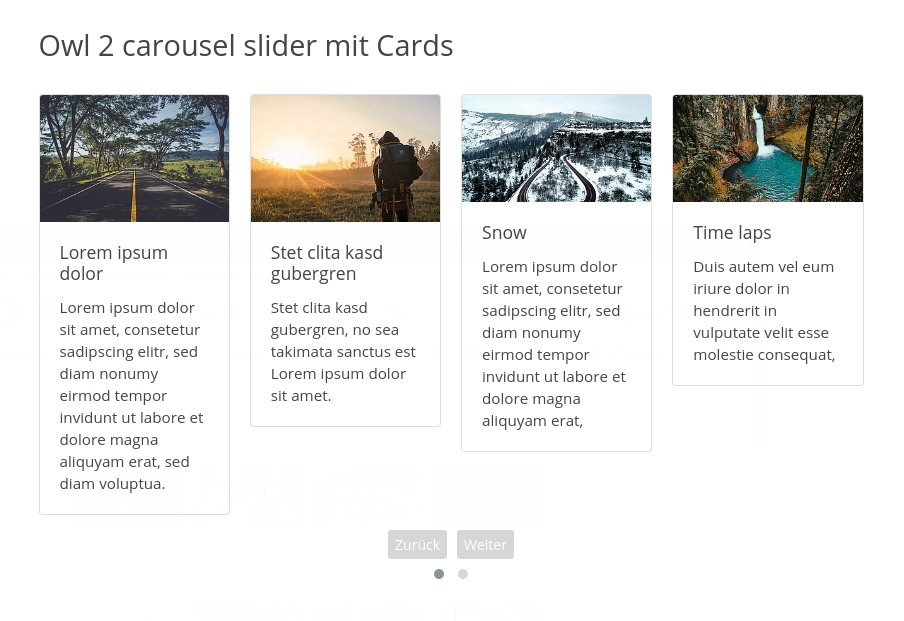
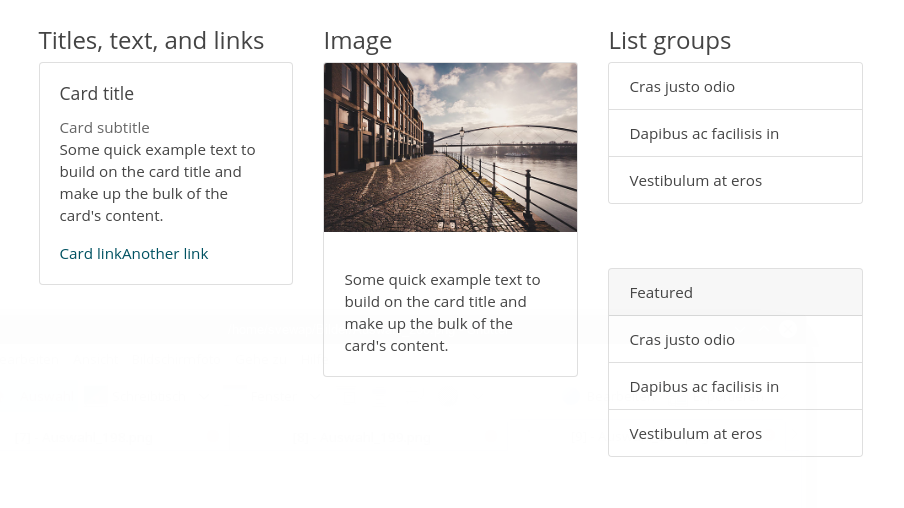
Card-Element überarbeitet
Die Cards werden nun nicht mehr mit einem flux-Element eingepflegt, sondern über einen eigene CType-Elementtyp. So können zwar innerhalb des Elements keine weiteren komplett freien Elemente mehr angelegt werden, jedoch sollte dies aufgrund der vielzählig vorhandenen Inhaltsarten (Textblock, Bilder, …), die in beliebiger Anzahl hinzugefügt werden können, kein Hindernis darstellen.

Automatische Abstände für Inhaltselemente
Das Setzen von Abständen gehört bei der Einpflege von Inhalten zu den wohl lästigsten Tätigkeiten für einen Redakteur. Dann muss das Resultat auch noch in den verschiedenen Ausgabestufen (Break Points) überprüft werden. Dies wollte ich dem Redakteur nun endlich abnehmen. Die Standard-Einstellungen werden per TypoScript und die Abstände dann per CSS festgelegt.
Weil mit Klassen gearbeitet wird, kann eine Optimierung für bestimmte Ausgabestufen erfolgen.
Möglich hat dieses Feature eine eigens entwickelte Select-Box für das TYPO3 Backend gemacht. Dieses zeigt den Standard-Wert an und wird erst beim Setzen des Wertes aktiviert. Dieses Verhalten kennt man vom gewöhnlichen Text-Feld für Meta-Angaben bei der Einbindung von Bildern.
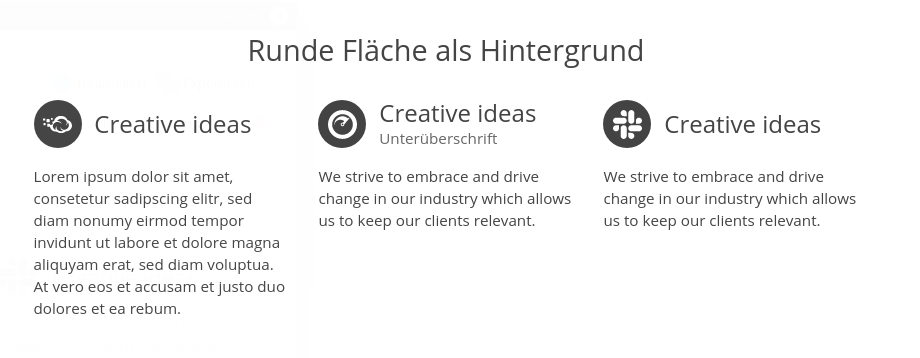
Icon-Blöcke
Icons, Icons, Icons,…
Endlich musste eine Lösung her, um Icons bei und in Inhaltsblöcken einpflegbar zu machen. Ich denke, hier wurde eine gute Lösung gefunden. Es kann sowohl die Position des Icons, als auch die Farbe, Größe und der Stil gewählt werden. Im Backend steht dem Redakteur ein Icon-Suchfeld zur Verfügung. Es arbeitet derzeit mit SVGs. Es können so beliebige Icon-Sammlungen per TypoScript registriert werden.
Vertikales und horizontales form-Layout
Es kann ein und das selbe form-Formular auf unterschiedliche Arten formatiert ausgegeben werden und ermöglicht so eine gleichzeitige Verwendung als normales Element in der Seite und als AJAX Formular in einer Modalbox.
CropVariants per TsConfig setzbar
Um sauber CropVariants für verschiedene hinzuschaltbare Layouts definieren zu können, fehlte eine Möglichkeit dies per TsConfig zu erledigen. Der TYPO3 Core gab dies noch nicht her. Es wurde daher ein eigener FormDataProvider entwickelt, der sich in die TCA-Array-Generierung einhakt und dieses fehlende Feature hinzufügt.
Mehr DataProcessors
Es wurde verstärkt auf DataProcessors im Frontend gesetzt. Dadurch nimmt die Komplexität in den fluid-Templates ab und macht diese übersichtlicher. Gleichzeitig steigt die Mächtigkeit, was für die Umsetzung verschiedener neuer Features notwendig war.
Verbesserter Sprachumschalter
Nicht nur kann nun das Layout des Sprachumschalters per TypoScript-Konstante eingestellt werden (Flaggen, Text+Flagge, nur Text, als Dropdown oder als Liste), sondern es wird nun auch der Link bei Datensätzen wie der news-Extension korrekt für die anderen Sprachen generiert, sofern eine Übersetzung vorhanden ist.

ws_slider – Universelle Slider Extension
Die firmeneigene Open Source TYPO3 Extension ws_flexslider wird durch eine neue Extension ersetzt. Sie bietet die Möglichkeit verschiedene Slider- und Karussell-Skripte einzusetzen. Auch können Layouts per TsConfig für Redakteure freigeschaltet werden.
Die Extension befindet sich noch in der Entwicklung. Es müssen noch Labels übersetzt und die vielzähligen Konstanten per FlexForm überschreibbar gemacht werden. Auch fehlt noch eine Dokumentation. Nutzbar ist sie freilich natürlich schon.
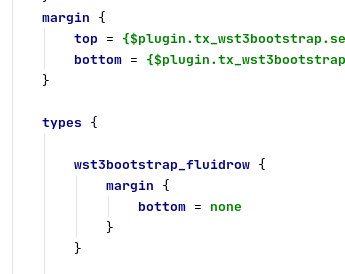
Untere Abstände bei Überschriften schnell einstellbar
Dies kann nun per SCSS-Array verändert werden.

News-Layouts
Weitere News-Extension-Layouts können per TsConfig für Redakteure freigeschaltet werden.
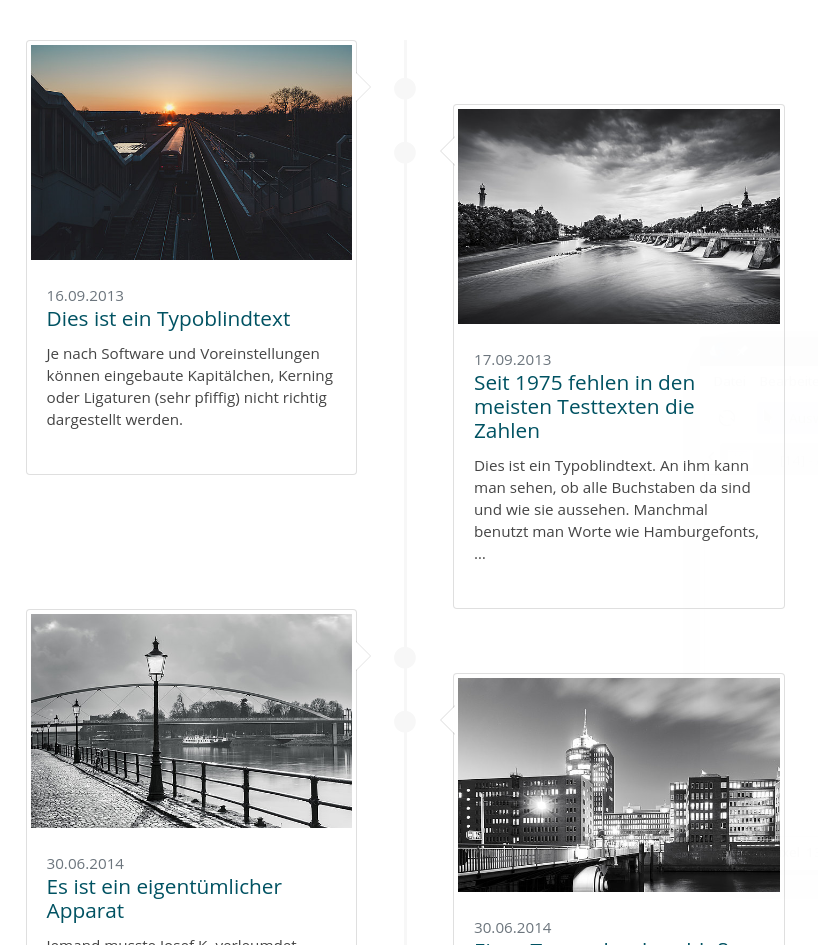
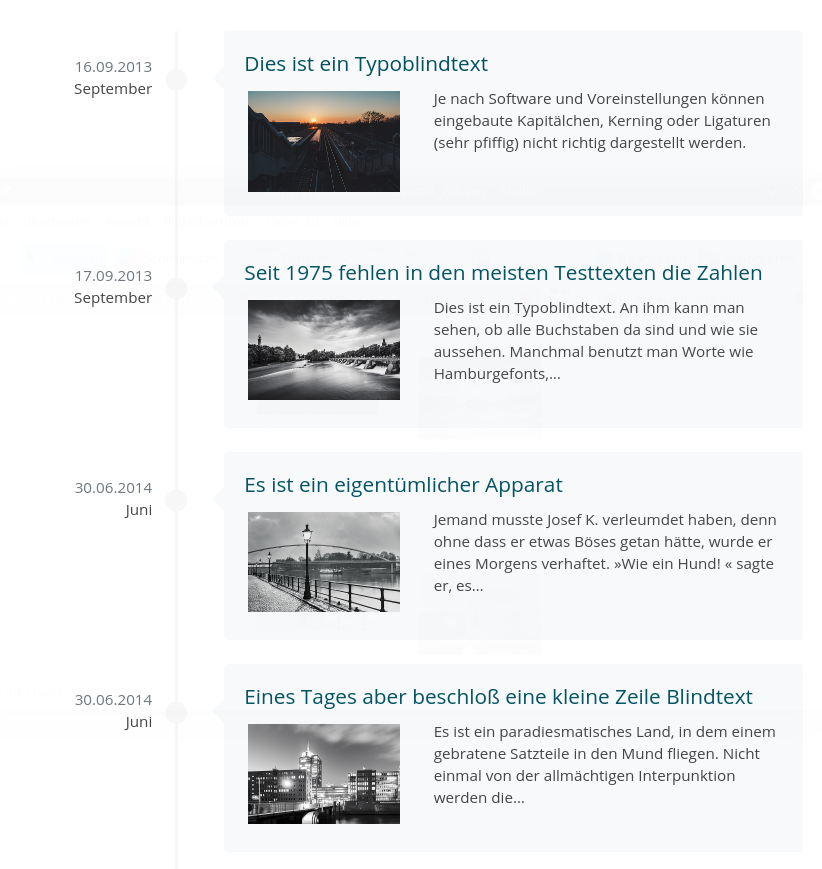
Zeitleiste
Zwei besondere Layouts stellen die Zeitleisten da. Eingepflegt werden die Elemente somit mittels der News-Artikel. Diese eignen sich aufgrund ihrer bereits vorhandenen Datenfelder vortrefflich.
Counter-Element
Mit dabei, muss aber noch hübsch gemacht werden.
Call To Action-Leiste mit AJAX Kontaktformular
Alle Links können per TypoScript eingestellt werden.

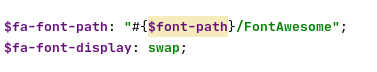
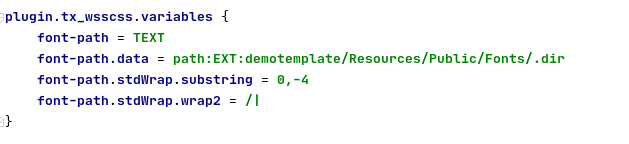
Font-Path per TypoScript
Ziel war es, absolute Pfade aus den scss Dateien zu verbannen. Denn diese sind wirklich nicht schön!
Geholfen hat hier ein Trick, denn in TypoScript ist es derzeit nicht möglich einen Pfad zu einem Verzeichnis zu generieren. Die .dir Datei ist hier ein kleiner Workaround.
Und noch weitere Details
Überall wurde natürlich auch aufgeräumt 😉