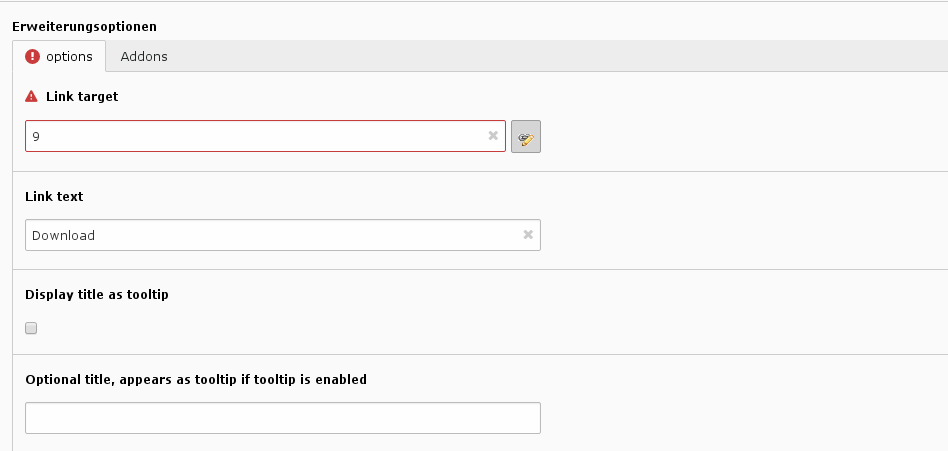
Rote Ausrufezeichen in Backend-Formularen
Ab einer bestimmten TYPO3 7.6.X Version spielt der Validator von Feldern im Backend verrückt. Wahrscheinlich ist der Grund eine Inkompatibilität zwischen Flux und Flexform die Ursache.
Man kann diesen mit einem Workaround umgehen, indem man in den Template-Dateien im Ordner /typo3conf/ext/ws_t3bootstrap/Resources/Private/Templates/Content/ die Definitionen der flux:field.input erweitert.
Hier ein Beispiel für den ButtonLink:
Anstelle von
<flux:field.input name="target">
müsste sie heißen:
<flux:field.input name="target" maxCharacters="30" minimum="" maximum="999999">
Dann sieht der Validator den Inhalt als korrekt an.